1. 前言
Construct 3是一款基于 HTML5 的 2D 游戏开发工具,它免于编程的特点能够帮助不会写代码的人构建游戏。它能够在浏览器中运行,实时调试修改,并且能导出到网页、桌面、移动设备等多种平台。对于游戏制作初学者而言,它是一个理想而友好的入门工具。
本博客记录了笔者初次使用Construct 3构建简单的平台跳跃游戏的思考与实践过程。
本游戏所有图片素材来源于tobyfox制作的独立游戏《undertale》,并非笔者本人绘制!
Construct 3网页直通车:https://editor.construct.net/?startTour
游戏文件下载(可导入Construct 3试玩)
在线试玩连接:https://boreascup.github.io/DogJumpIce/
2. 游戏概述
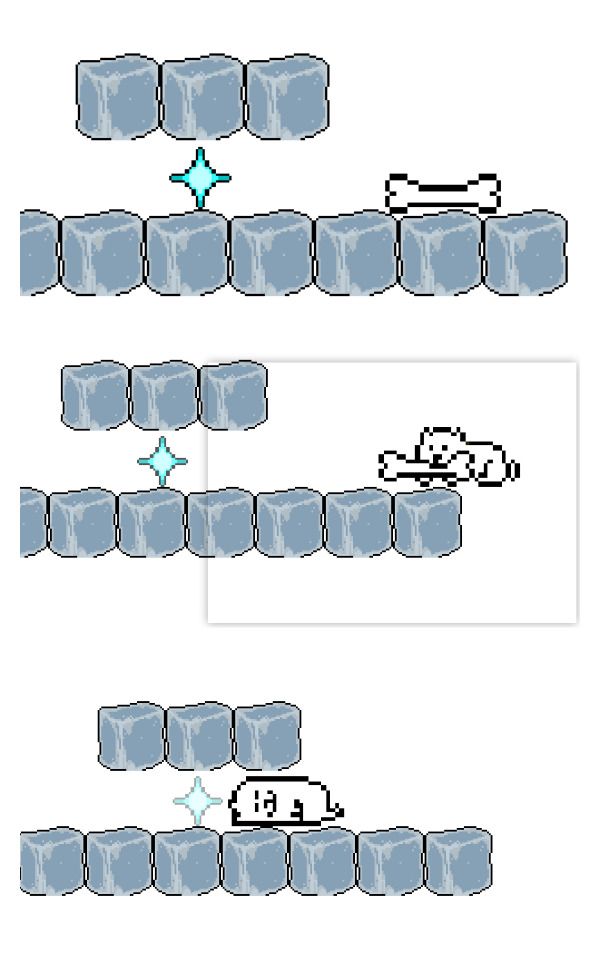
2.1 界面概览

2.2 规则
你扮演的角色是一只狗。狗可以通过方向键操控,连续按两次↑能够二段跳,按住↓会趴下。趴下时可以移动 浅色冰块易碎。浅色冰块无法承受狗的体重,狗踩到浅色冰块时冰块将破碎 狗是有温度的狗。所以狗碰撞到雪人时,雪人将融化 狗碰撞骨头时,狗会开始吃骨头。狗很贪吃,所以狗吃骨头时无法移动 狗碰到蓝色星星时,星星会消失 蘑菇是感应菇。狗与蘑菇重叠时,蘑菇会发光 两个雪屋被神秘力量联结,可以相互传送 狗是不死狗。狗掉落到底部虚空后会重新回到出生点 玩家胜利条件是:收集所有星星!吃掉所有骨头!融化所有雪人!3. 制作心得
3.1 移动
Construct3(下文简称C3)预设了最基本的角色移动控件。左右转、跳跃、二段跳、平台识别、重力、加速度等物理相关功能几乎一键搞定,十分方便。
关键点是把主控角色的【行为】模块中添加【平台】与【镜头跟随】
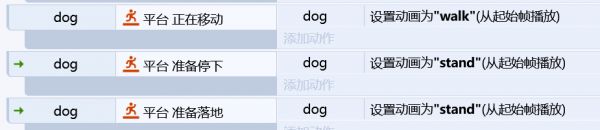
角色行动时具有【移动】与【静止】两种动画。

3.2 重开与通关
由于C3场景大小有限,我很自然地将【角色离开场景】定为角色死亡-重开的判定标志。下坠死亡符合一般逻辑,但调试过程中我发现在一些位于场景偏上方的平台上二段跳时,角色可能会超出画布高度,此时也会被系统判定为死亡。这有些反直觉了。所以我将画面的上方和左右两边都添加了边框。
角色离开场景时,销毁角色,重载场景&重置全局变量。此时游戏镜头将回到出生点。
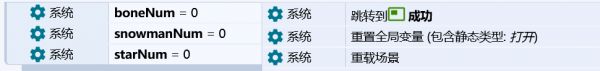
当检测到星星、骨头和雪人剩余数量都为0时,系统判定玩家通关,询问玩家是否想重新开始游戏,并且例行重置场景和变量。

3.3 事件表
值得注意的是,事件表的条件相当于编程中的while。我一开始一直以为它相当于if,导致出现了很多问题。
比如,我想实现一个效果:当狗碰撞到骨头时,【狗】开始播放【吃骨头】的动画,而【骨头】被销毁。按照【条件:狗碰撞骨头;动作:播放动画+销毁骨头】这个逻辑写出来后,发现骨头确实没了,但吃骨头的动画也消失了。这是因为系统判定【狗与骨头接触】时才会播放动画,不接触时直接停止动画;而两个动作是没有先后顺序的,这导致狗碰到骨头的一瞬间骨头就被销毁,狗与骨头的实际接触时间为零,那动画自然也不会播放了。 有什么办法让骨头消失在视野中,而狗确实碰到了骨头呢?我想到了令骨头的透明度变为零。于是我将逻辑修改成: 成功了!透明度万岁!
成功了!透明度万岁! 雪人融化、碎冰冰和吃星星三个事件逻辑大体一致:碰撞,切动画,动画完成后销毁对象

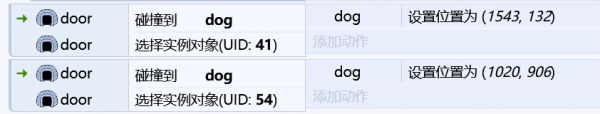
雪屋传送
逻辑是碰撞后把角色位置设置到另一个坐标。注意另一个坐标位置不能和雪屋重叠,不然就无限循环传送了

3.3 关卡设计
没有死胡同
对线路以及平台之间的距离进行了反复测试,确保了玩家不会被困在任何一个平台上。 但也制作了一些跳跃距离比较极限的路径,比如地图右下角是可以一路跳到右上角的。引导机制
在距离出生点很近的浅色冰块上放置了星星,勾引玩家捡星星,向玩家展示冰块会破裂
有两处地方需要玩家按下↓键,使狗趴下,减少角色高度,才能钻进缝隙吃到星星。在这两处地方的入口都放置了一块骨头(狗吃骨头时会趴下,作为提示)