微信小游戏开发教程:如何开发一款微信小游戏?
微信小游戏开发教程
如何开发一款微信小游戏?
这里分四个步骤给大家简单的介绍一下~

☞第1步:前期准备
在开发微信小游戏之前,我们需要准备一些东西。首先,确保你已经安装了最新版本的微信开发者工具。这个工具将成为我们开发微信小游戏的得力助手。其次,你需要掌握一些基本的HTML、CSS和JavaScript知识。如果你已经掌握了这些知识,那么你离成为一名微信小游戏开发者就更近了一步!
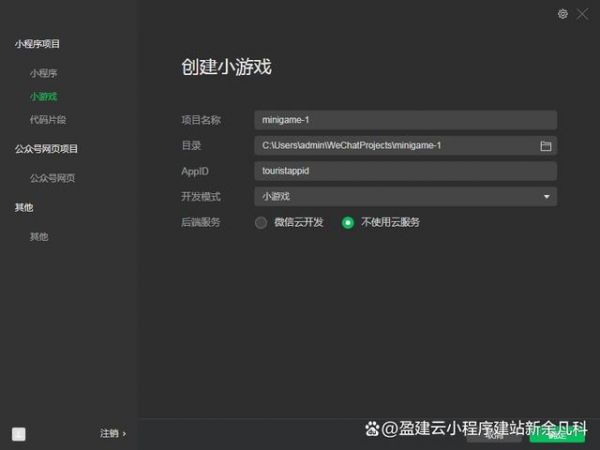
☞第2步:创建项目
打开微信开发者工具,并点击“新建项目”。填写你的项目名称、路径和AppID等信息后,点击“新建”。接下来,你将进入到项目的开发环境。

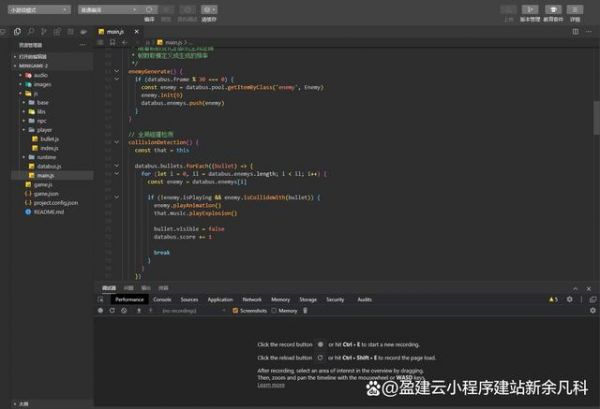
☞第3步:编写代码
在项目中,我们需要编写一些代码来实现微信小游戏的功能。以下是一个简单的部分代码示例,可以用来制作大转盘抽奖小游戏:
// 定义奖品数组
var prizes = ['一等奖', '二等奖', '三等奖', '再接再厉'];
// 获取 canvas 元素
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
// 绘制转盘
function drawWheel() {
// 设置画布样式
ctx.fillStyle = '#FF0000';
ctx.beginPath();
ctx.arc(150, 150, 100, 0, Math.PI * 2, false);
ctx.closePath();
ctx.fill();
// 绘制奖品
ctx.fillStyle = '#FFFFFF';
ctx.font = '20px Arial';
for (var i = 0; i < prizes.length; i++) {
var angle = Math.PI * 2 / prizes.length * i;
var text = prizes[i];
ctx.save();
ctx.translate(150, 150);
ctx.rotate(angle);
ctx.fillText(text, 80, -10);
ctx.restore();
}
}
// 开始抽奖
function startLottery() {
var randomIndex = Math.floor(Math.random() * prizes.length);
var result = prizes[randomIndex];
alert('恭喜你,你中奖了!获得的奖品是:' + result);
}
// 绑定按钮点击事件
var lotteryBtn = document.getElementById('lotteryButton');
lotteryBtn.addEventListener('click', startLottery);
// 绘制转盘
drawWheel();

☞第4步:运行游戏
现在,我们已经完成了代码的编写。点击微信开发者工具中的“编译”按钮,将代码编译为微信小游戏的格式。然后,点击“预览”,你就可以在微信开发者工具中体验你的游戏了!

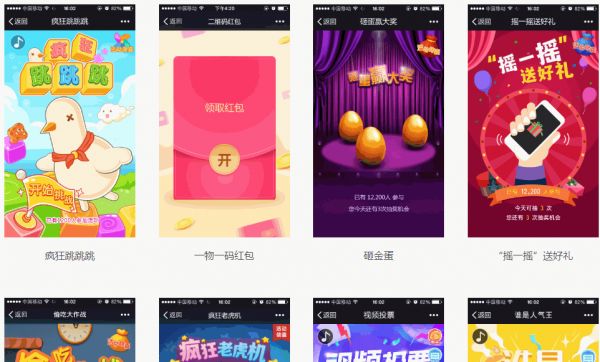
优化界面设计后的效果类似这样:

看完上面的步骤还是觉得太难了看不懂?没关系,大家可以使用SAAS模板,0代码新手也能玩。有上百套现成的微信小游戏模板,可视化在线编辑,分分钟就能做出一个好看又好玩的小游戏!

微信小游戏开发教程:如何开发一款微信小游戏?更多精彩内容我们下期再见~

相关知识
如何开发微信小游戏
微信小游戏开发最全系列教程
微信小游戏开发小程序制作【微信小游戏开发活动怎么做】
如何开发微信小游戏呢?
微信小游戏开发流程
微信小游戏怎么开发
微信小游戏开发:如何选择游戏引擎
Unity微信小游戏开发
微信小游戏开发所需学习要点
微信小游戏开发全流程指南
推荐资讯
- 1老六爱找茬美女的烦恼怎么过- 5060
- 2博德之门3黄金雏龙法杖怎么得 4897
- 3《大侠立志传》剿灭摸金门任务 4354
- 4代号破晓官方正版角色介绍 4055
- 5赛马娘锻炼到底的伙伴支援卡事 3838
- 6闪烁之光11月兑换码大全20 3810
- 7爆梗找茬王厕所特工怎么通关- 3579
- 8原神原海异种刷怪路线-原神原 3573
- 9《我的世界》领地删除指令是什 3519
- 10原神开局星落湖怎么出去 原神 3455








