【技术篇】如何改微信游戏源码,改游戏代码
原创|浏览:4807|更新:2015-09-04 19:43现在微信圈上面比较火爆的小游戏很多,大家都比较喜欢玩,一样简单而有意思的小游戏的。是不是很多人想知道这些游戏怎么做出来的呢?怎么根据自己的想法去修改呢?改成自己想要的效果呢?下面将用一款小游戏源码教大家怎么修改游戏,保证人人一学就会。

方法/步骤
1
先将Notepad++代码编辑器和FTP上传工具下载安装好,等会用到的。
在百度搜索微信游戏源代码,找到游戏代码,下面用中秋吃月饼小游戏代码为例子,如图所示:

2
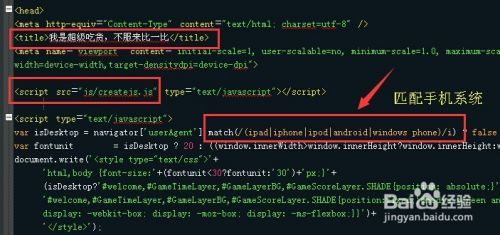
我们用Notepad++代码编辑器打开源码,我们开始来DIY游戏设置,<head>是页头,<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />这里定义游戏的参数,<title>我是超级吃货,不服来比一比</title> ,这里重要的是游戏的名字,如下所示:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我是超级吃货,不服来比一比</title>
<meta name="viewport" content="initial-scale=1, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0, width=device-width,target-densitydpi=device-dpi">

3
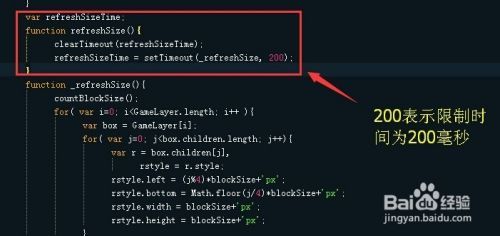
我们开始写控制时间的代码,因为这个游戏本身就是设置时间,要玩家在规定的时间,点击任务品的。由于原来的源码的时间太短,在苹果系统显示乱码,现在我们来加个timeout通用代码函数,来限制时间为20秒以内。代码:
function refreshSize(){
clearTimeout(refreshSizeTime);
refreshSizeTime = setTimeout(_refreshSize, 200);

4
然后我们时间代码写好了,js样式就用会以前的,然后我们就要替换游戏中的图片,找到images根目录文件,打开之后发现月饼的素材,这里可以随便换图片,但是名字要原来的一致,不然会崩溃的。

5
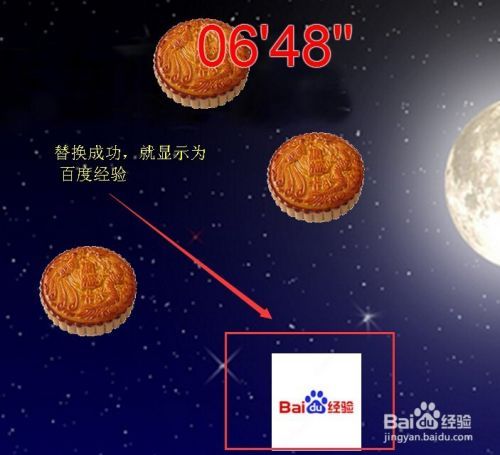
修改好图片就替换过去,现在我们来写效果代码,就是我们吃了多少个月饼,出现什么效果,原来的源码的效果太少,可以自己DIY几条,最重要是要想别人玩完这个游戏之后,需要他点击去哪个网址,就加一个var mebtnopenurl = '你要想跳转网址'; 这样的代码就可以了,如图所示:在这里设置游戏的难度
附上效果代码:
function showGameScoreLayer(){
var l = document.getElementById('GameScoreLayer');
var c = document.getElementById(_gameBBList[_gameBBListIndex-1].id).className.match(_ttreg)[1];
l.className = l.className.replace(/bgcd/, 'bgc'+c);
document.getElementById('GameScoreLayer-text').innerHTML = shareText(_gameScore);
document.getElementById('GameScoreLayer-score').innerHTML = '得分 '+_gameScore;
var bast = cookie('bast-score');
if( !bast || _gameScore > bast ){
bast = _gameScore;
cookie('bast-score', bast, 100);

6
全部改好之后就可以,按右上角的保存,用浏览器打开游戏文件中index.htm,预览游戏的效果了!每点击一个月饼就变成你想要的图片!这小游戏代码适合一个商品推广使用。

END
注意事项
特别强调,替换图片名字和后缀一定要相同!!!
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。